개발강좌 // 소스 관리를 버전관리 시스템 없이 하시나요?? 정답은 git ,Git(깃)의 기초와 Github(깃허브) 활용법
아직도 소스 관리를 버전관리 시스템 없이 하시나요??
정답은 git 입니다. 배우기만 하면 소스 코드를 잘 관리할 수 있습니다.
Git의 역사
Git은 리눅스 커널(Linux Kernel)의 소스 관리를 위해 만들어졌습니다.
리눅스 커널(Linux Kernel)은 원래 BitKeeper 라는 버전 관리 시스템을 이용했지만 2005년에 라이선스 정책이 변경됨에 따라 새로운 버전 관리 시스템이 필요 했습니다.
이렇게 해서 Git이 탄생 되었습니다.
Git은 기존 시스템의 문제점을 아래와 같은 부분에 초첨을 두었습니다.
속도(파일 처리 및 네트워크)
간단한 디자인
프로젝트를 병렬적으로 진행
대규모 프로젝트 지원
Git의 역사를 알고 Git을 사용하시면 Git의 구조를 판단하시는데 더 도움됩니다.
Git의 브랜치 전략
효율적으로 브랜치를 분산하여 개발하면 다른 목적의 브랜치에 영향이 없이 개발을 진행 할 수 있습니다.
강의에서는 git flow 라는 브랜치 전략에 대해 다룹니다.
Git flow 브랜치 전략
master : 항시 배포가 가능한 제품 코드
develop: 개발 브랜치
feature/: 신규 기능 개발용 브랜치들
release/: 제품 배포 준비용 브랜치들
hotfix/ : 배포한 운영버전에 대한 문제를 해결하기 위한 브랜치들
강의에서 git flow에 대한 모든 부분을 설명하지는 않습니다. 그렇지만 이후에 진행되는 브랜치 생성법에 대해 강의를 수강하시고 해당 강의와 같은 방식으로 프로젝트를 진행하신다면 도움이 될거라고 생각합니다.
Git의 동작원리
강의에서는 Git 동작원리중 snapshot, sections, checksum이란 것에 다룹니다.
이 강의를 수강하게 되면 앞으로 진행되는 강의에서 위의 내용들이 많이 나오기 때문에 앞으로 진행되는 과정을 이해하시는데 도움이 됩니다.
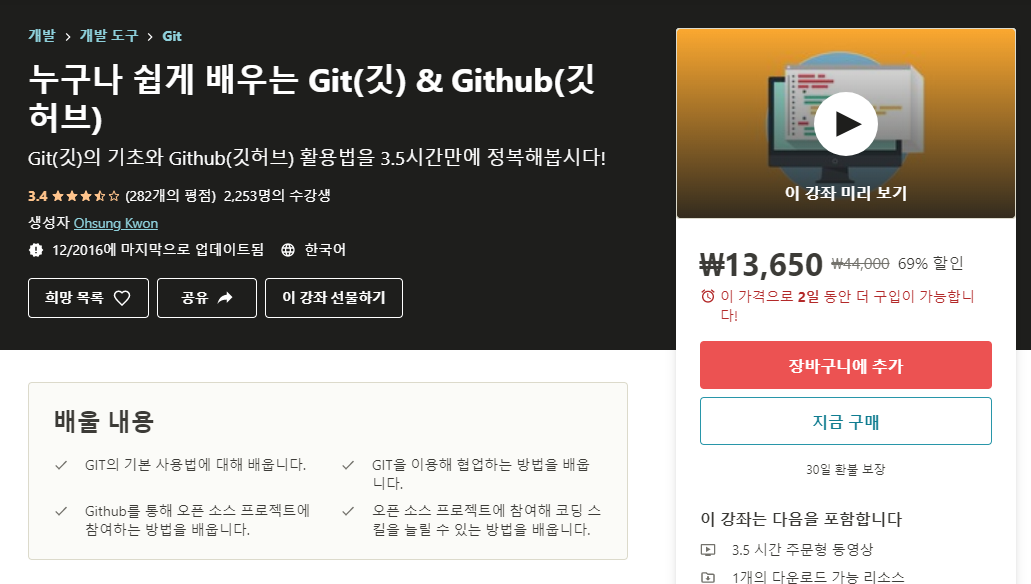
Git(깃)의 기초와 Github(깃허브) 활용법 배울 내용
GIT의 기본 사용법에 대해 배웁니다.
GIT을 이용해 협업하는 방법을 배웁니다.
Github를 통해 오픈 소스 프로젝트에 참여하는 방법을 배웁니다.
오픈 소스 프로젝트에 참여해 코딩 스킬을 늘릴 수 있는 방법을 배웁니다.




프로그래밍을 하기 위해서는 없어서는 안되는 버전 관리 시스템!
많은 버전 관리 시스템중에 최근에 가장 'HOT'한것이 깃(GIT)입니다.
소스 관리는 효율적으로 되고 안정적으로 클라우드에 보관되고 협업은 즐겁고 GIT을 배우면 장점이 무궁무진합니다.
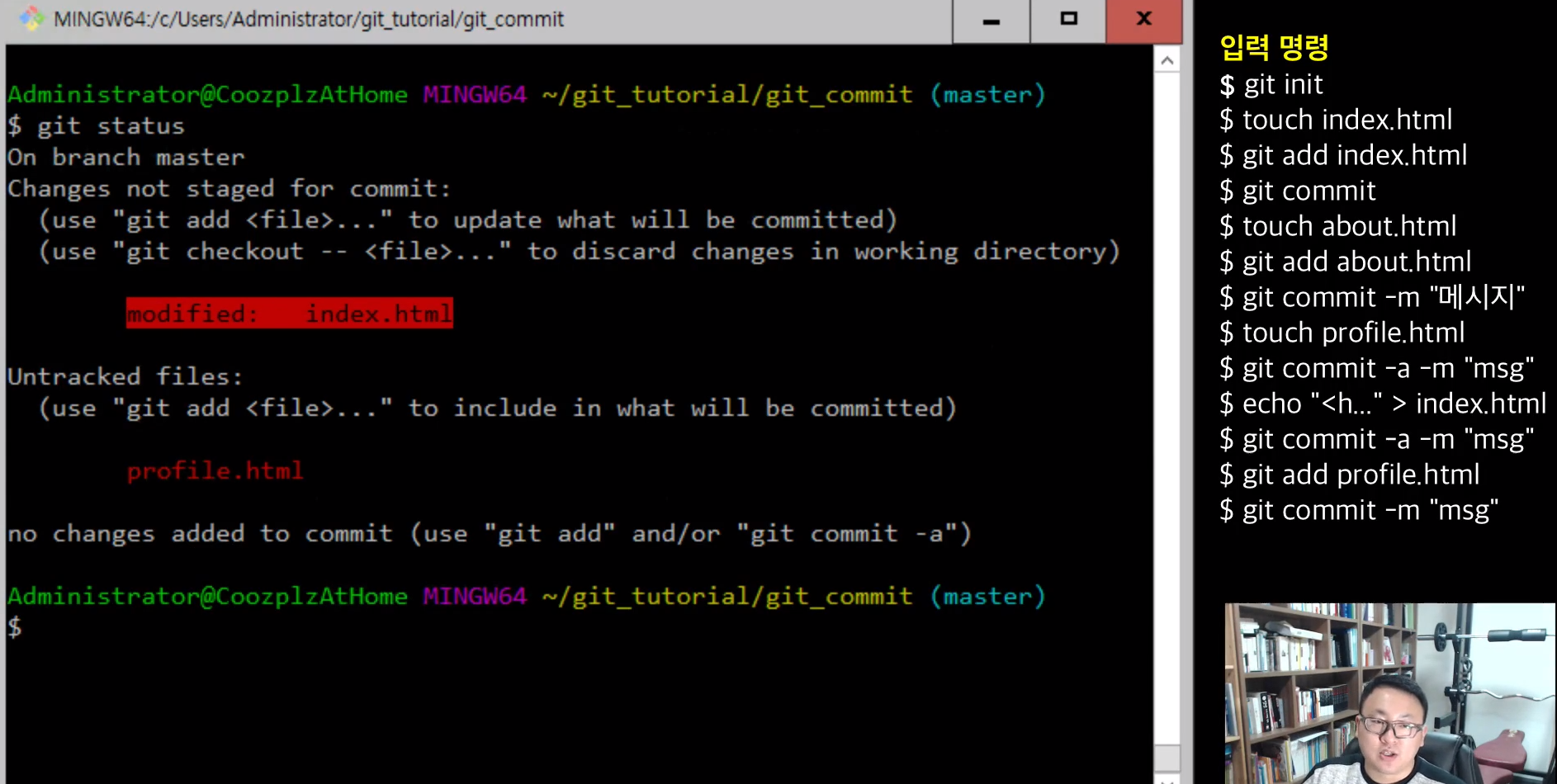
이 강좌는 기본 명령에 대해 설명을 하고 명령을 직접 실행하면서 결과를 바로바로 확인하는 형태로 진행하였습니다.
실행한 명령은 강좌 설명에 모두 추가했기 때문에 수강생 여러분이 쉽게 따라 하실 수 있으실 것입니다.
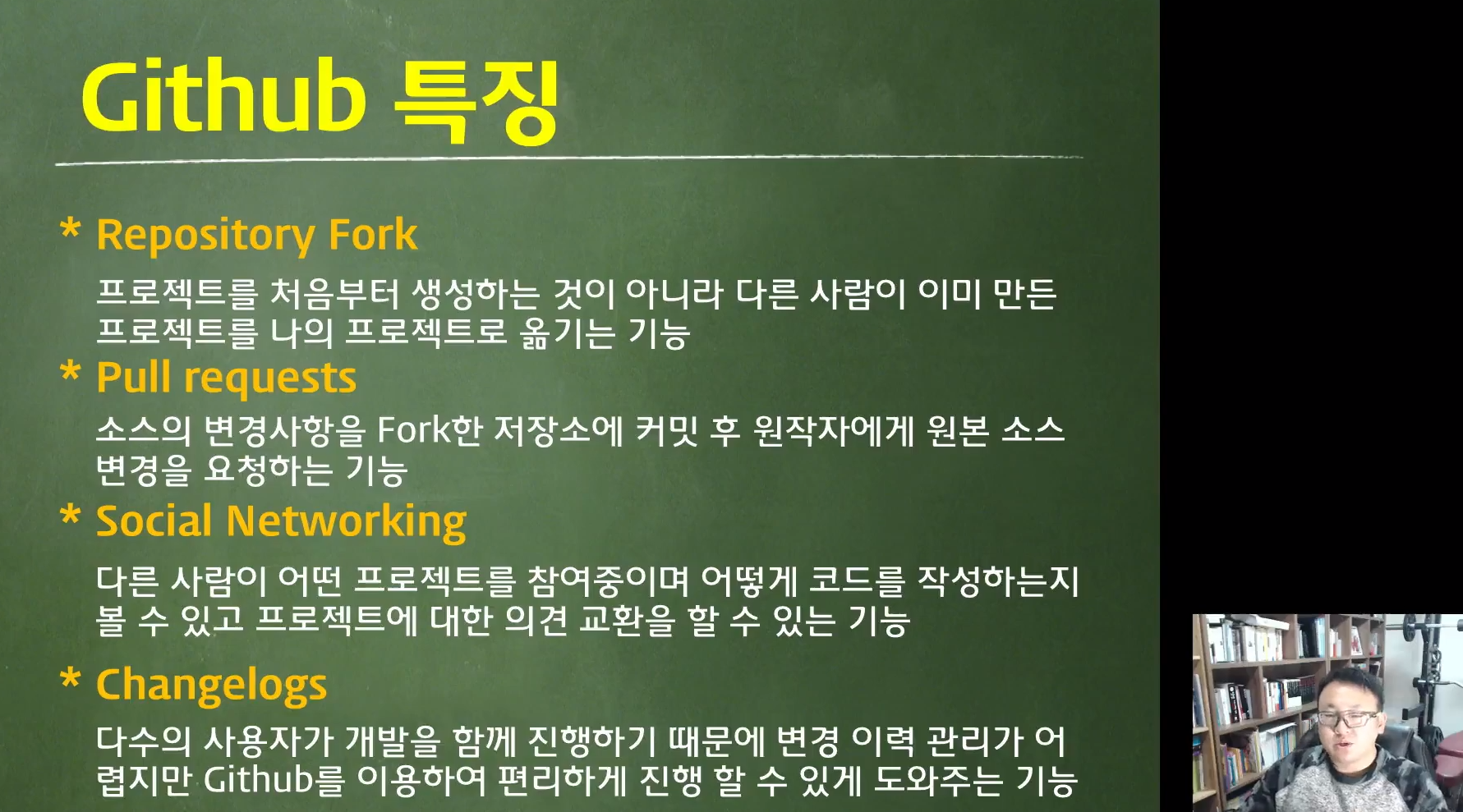
오픈소스 개발자들이 많이 사용하는 'github'에 대한 사용법도 다루면서 코딩 스킬을 늘릴 수 있는 방법도 알려드립니다.






누구나 쉽게 배우는 Git(깃) & Github(깃허브) 이 강좌의 대상:
버전 관리 시스템을 사용하지 않는 프로그래머
개발자를 꿈꾸지만 Git이 무엇인지 모르는 학생
Git을 GUI 프로그램을 이용해서만 해서 명령어에 대해 알고 싶은 분
효율적으로 버전 관리를 해보고 싶은 누구나
Git(깃)의 기초와 Github(깃허브) 활용법
강좌 할인 자세히 보기
인터넷개인보호 vpn // 내가 사용하는 IP주소 숨기고, 우회하여 전세계 다른 IP주소를 사용할 수 있
내 IP 주소 숨기기 ExpressVPN 같은 안전한 VPN 프록시 서비스로 IP 주소를 숨기는 방법, 시기 및 이유에 대한 완벽 가이드를 확인하세요. 2분 내에 위치를 숨기고 개인 정보를 보호��
gotripgo.tistory.com
동영상강의// 부트스트랩 4와 함께하는 웹 디자인 마스터 코스 (Bootstrap 4 Web Design Tutorial)
부트스트랩 4와 함께하는 웹 디자인 마스터 코스 (Bootstrap 4 Web Design Tutorial)는 HTML, 자바스크립트, CSS의 기초부터 부트스트랩 4 프레임워크까지 차근차근 배우는 가성비 최고의 ..
gotripgo.tistory.com
VR추천 / 해외직구로 저렴하게 구매하는 VR기기 PIMAX 4K HMD VR 헤드셋
PIMAX 4K HMD VR 헤드셋은 몰입형 VR기술로 놀라운 3840 x 2160 해상도로 4k UHD(초고화질) 이미지를 제공하는 VR 헤드셋입니다. 비교를 위해, Oculus Rift와 HTC Vive는 모두 2160 x 1..
gotripgo.tistory.com
3D 컴퓨터 애니메이션, 모델링, 시뮬레이션 및 렌더링 소프트웨어 MAYA
Autodesk 소프트웨어는 상상력을 현실로 창조하는 사람들을 위해 만들어졌습니다. 사람들의 이목을 끄는 고성능 자동차와 하늘 높이 우뚝 솟은 고층 건물, 혁신적인 디자인과 기능
gotripgo.tistory.com
전동킥보드추천// 나노휠 전동킥보드 2020 upgrade 속도 25km/h, 최대 주행거리 70km
견고해진 핸들바로 안전하게 ! 내장형 LED BAR로 고급스럽게! 나노휠의 2019년형 전동킥보드 신제품 NQ-01 PlUS는 전동킥보드의 모터는 배터리에서 출력되는 볼트 용량을 받아들여 얼마만큼�
gotripgo.tistory.com
실제 업계에서 쓰이는 C++ 프로그래밍의 기본기 C++ 언매니지드 프로그래밍
C++은 C와 더불어 가장 널리 사용되는 언매니지드 언어일 뿐만 아니라 2018년 7월 기준 전세계에서 3번째로 많이 쓰이는 언어입니다. (출처: TIOBE) 그리고 언매니지드 언어라는 특��
gotripgo.tistory.com
인터넷강의 독학 // 코틀린 프로그래밍 (Kotlin Programming)의 기초부터 안드로이드 프로젝트까지
코틀린 프로그래밍 (Kotlin Programming)의 기초부터 안드로이드 프로젝트까지 배울수 있는 인강으로 알차게 코틀린 프로그래밍을 배워보세요 ~ 본 강좌의 전반부 에서는 코틀린의 기��
gotripgo.tistory.com
xbox one // 원피스게임 3월 27일 출시 미리 아마존에서 예약 (ONE PIECE: PIRATE WARRIORS 4 - Xbox One)
ONE PIECE: PIRATE WARRIORS 4 - Xbox One게임이 더 많은 환경 및 더 미친 공격을 가져옵니다. 더 많은 이야기 시리즈 시작부터 ONE PIECE 이야기를 경험하십시오. 맛있는 무스 액션 무이 액션 장르의..
gotripgo.tistory.com
'배우기 강좌' 카테고리의 다른 글
| 회사 및 다양한 프로젝트에서 종종 사용되는 AWS 서비스들의 핵심 이론을 배우는 AWS(Amazon Web Service) 입문자를 위한 강의 (0) | 2020.07.24 |
|---|---|
| 엑셀강의 // Excel+R 누구나 하는 데이터 분석 누구나 통계 할 수 있다는 자신감을 얻는 강의 (0) | 2020.07.23 |
| 거제도여행코스 // 거제의 인기관광지 외도 아름다운 해금강의 비경을 한 눈에 도장포유람선 (바람의언덕 출발) 체험 (0) | 2020.04.29 |
| 3D 컴퓨터 애니메이션, 모델링, 시뮬레이션 및 렌더링 소프트웨어 MAYA (0) | 2020.04.04 |
| 동영상강의// 부트스트랩 4와 함께하는 웹 디자인 마스터 코스 (Bootstrap 4 Web Design Tutorial) (0) | 2020.04.03 |






댓글